
主要是为了彻底解放刷新键。。。。。咳咳。开始
之前接触React时解除了webpack,不过后来看angular和其他事就搁置了。最近碰到Vue时,体验了下vue-cli 脚手架构建的项目,只能说,哇!! 好爽。。什么热加载,保存时检查代码,单元测试以及一堆我还不知道的但是很强大的功能!无比顺畅


主要是为了彻底解放刷新键。。。。。咳咳。开始
之前接触React时解除了webpack,不过后来看angular和其他事就搁置了。最近碰到Vue时,体验了下vue-cli 脚手架构建的项目,只能说,哇!! 好爽。。什么热加载,保存时检查代码,单元测试以及一堆我还不知道的但是很强大的功能!无比顺畅

Form 沈晓马
产品工作中总能碰到很多困惑,因而有了些许执念,为了放下,为了走得更远,我选择写字。
每天都能接到很多产品需求,有人直接到工位上提需求,有人通过微信提需求,有人通过QQ提需求,有人通过邮件提需求,还有人在卫生间里跟我提需求。

在SF由n͛i͛g͛h͛t͛i͛r͛e͛大大指出关于Promise中catch用的不到位的错误。贴上大大推荐的文章Promise中的菜鸟和高阶错误,文章很详细说明了一些Promise使用中的错误和指导。另外更正内容在后面补充。
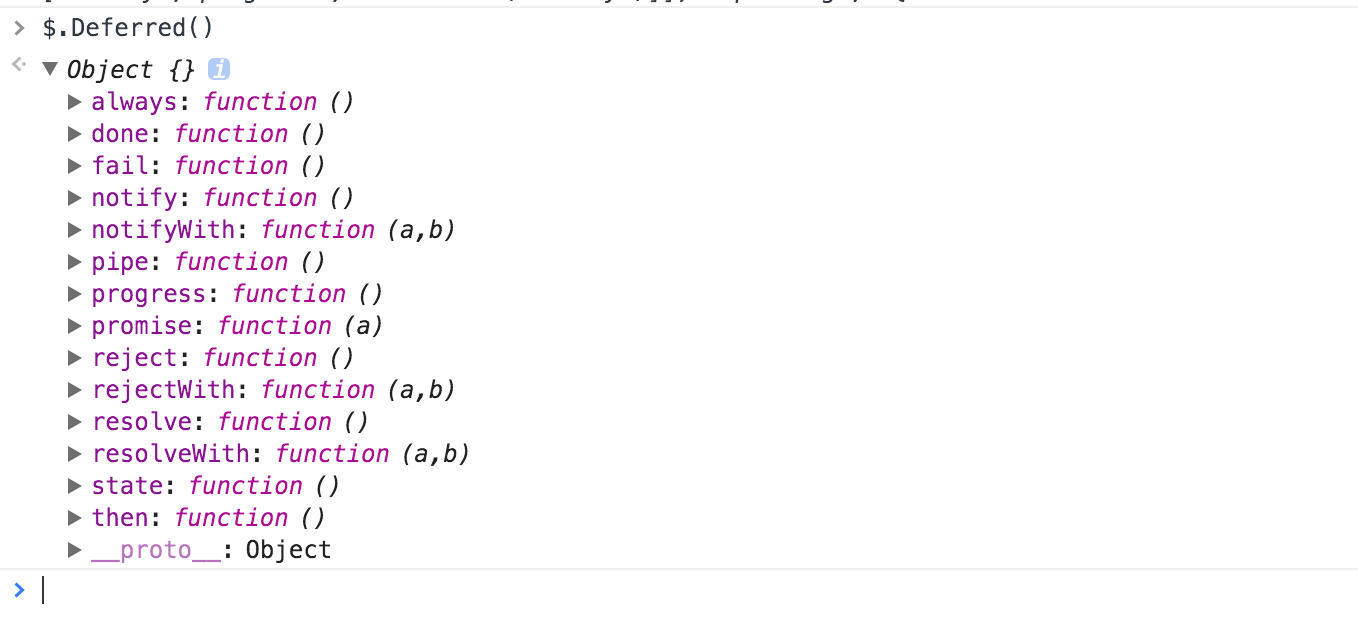
说到异步流程控制,之前用的比较多的是jQ的Deferred。那Deferred是个啥呢,不清楚没关系,直接控制台来打印看下:


jq的ajax是个好东西,之前每次是这么写的
|
|